WordPressで画像を左右にスライドして比較するプラグイン「Twenty20 Image Before-After」
以前からいい感じのサイトの画像で、左右にスライドして画像のビフォアーアフターを比較できるページを見て、使いたいなと思っていたのですが、ちょうどそんな感じの比較画像が作成できたので試しにページ作成しています。
結構簡単でした
・WordPressのプラグイン新規追加で「Twenty20 Image Before-After」をインストールする
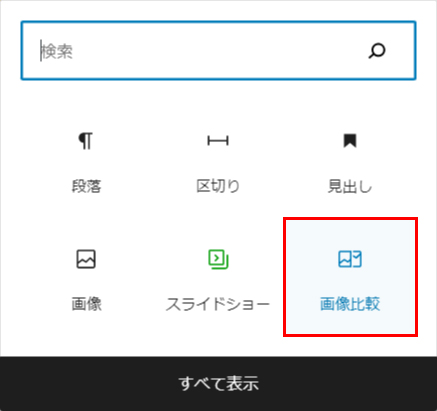
・投稿の新規追加でページ作成のときに、「画像比較」を選択
・2つの画像を選択してアップロード
これだけで完成です。

リフォームのビフォアーアフターで同じ視点から撮影したらわかりやすいですね。
3DCGでも同じアングルで出力する必要があるのですが、大体合わせればPhotoshopで調整できそうです。


SketchUp と Fusion360
最近は3DCGデータの作成にSketchUpを使用してましたが、下記の点について悩んでいたのでFusion360を使い始めました。
SketchUpで物足りないところ
・図面作成はLayoutでできるけどちょっと使いにくい。
・デフォルトでは光源が詳細設定できない。
・画像をテクスチャに貼る場合に微調整が難しい。
Fusion360のちょっといいところ
・図面作成が結構直感的で簡単そう。
・複数の光源設定ができる。
・SketchUpくらい軽快に使えそう。
・細かい角度や寸法指示ができるので慣れれば作図しやすいかも。
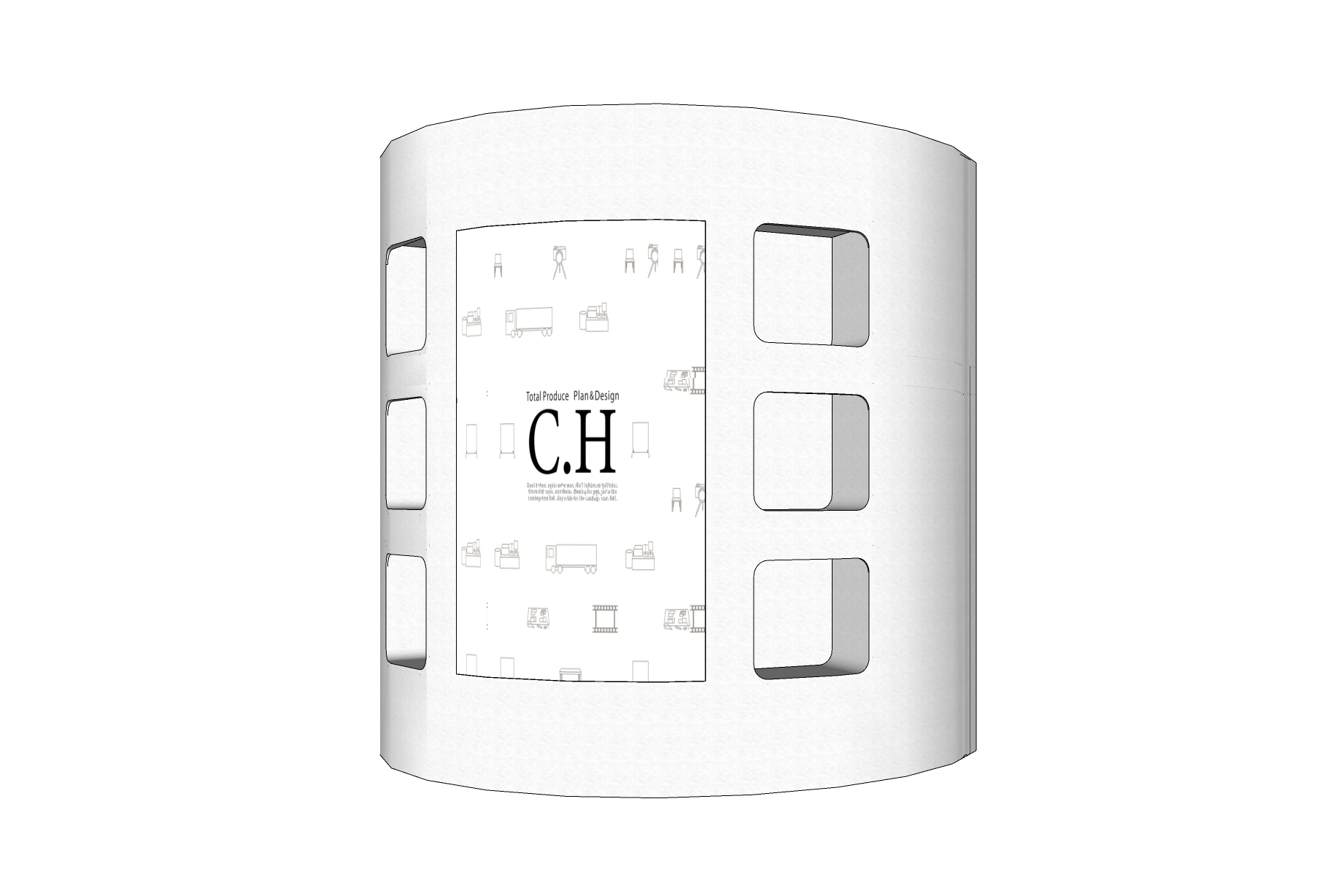
という事で、SketchUpとFusion360で同じモデルを作成してレンダリング出力してみました。
左右6か所のディスプレイ部分にLEDを仕込む想定です。
SketchUpのときは(プラグインとかでいろいろできると思いますが)デフォルトで画像出力後、通常はPhotoshopで光源部分が光っているように加工してますが、
Fusion360なら光った状態でレンダリングできてます。
